

Overview
Jammini is a gamified TOEIC preparation app designed to make studying fun, interactive, and effective for Korean learners. By transforming exam preparation into a dynamic and competitive experience, the app motivates users to stay consistent and engaged. Through 1:1 games, score predictions, streak tracking, and personalized review features, Jammini fosters active learning and sustained progress.
As the UX Designer, I led the end-to-end design process, from user research to high-fidelity wireframes, ensuring that every feature addressed user needs and created a seamless experience. I also developed the app’s mascot and design system to establish a cohesive and engaging brand identity.
The Problem
Many Korean learners face significant challenges with engaging, interactive tools for TOEIC preparation. The repetitive and uninspiring nature of traditional methods often leads to a loss of motivation and inconsistent study habits, preventing learners from achieving their desired scores. The gap in tools that incorporate both competition and active learning highlights a need for innovative solutions that inspire and sustain engagement.
Solution
Jammini revolutionizes TOEIC preparation by transforming it into a dynamic, gamified experience. Through competitive 1:1 games, daily streak tracking, and personalized review features, the app encourages consistent practice and keeps users motivated. By fostering a sense of fun and accomplishment, Jammini turns exam preparation into an interactive journey that learners look forward to.
User Research
User interview
I conducted interviews with 10 university students and professionals in Korea preparing for English exams like TOEIC and OPIC to validate their challenges and needs.
Key findings included:
-
Users relied heavily on traditional study resources despite the availability of digital tools.
-
Many struggled with traditional, repetitive methods and wanted tools that felt more interactive and less isolating to stay motivated.
-
Time management and reducing anxiety were prioritized as essential skills for exams.
-
Users highlighted the need for immediate feedback and actionable insights during study sessions.
These insights laid the groundwork for designing an app that directly addresses user pain points, ensuring an engaging and effective learning experience.
Validation Experiment


To validate our app’s concept, I conducted an experiment combining a landing page and a targeted Instagram ad campaign. The landing page provided a preview of the app concept by showcasing gamified features and included an email sign-up form for a waitlist. A catchy Instagram ad with the headline, 'Really? An English app more fun than games?' emphasized the fun and competitive elements of Jammini. This strategic approach not only drew attention but also helped us understand user preferences through real-time interaction with our promotional content.
1. Landing Page Test: Conducted A/B testing with varying CTAs to measure user interest and intent
2. Instagram Promotion: Designed a targeted ad featuring gamified elements and mascot visuals to attract tech-savvy learners and gauge engagement.
1406
reach
70
profile visits
300
website clicks
24
likes
As a result, we reached 1,406 people, achieved 300 website clicks, and recorded 70 Instagram profile visits with 24 post likes. While only 5 visitors joined the email waitlist, the industry-standard conversion rate of 1% confirmed genuine interest in the app. Additionally, users responded positively to competitive, gamified features and engaging visuals, highlighting the importance of these elements in maintaining motivation and encouraging consistent practice.
Ideation
User Story Map

As part of the ideation process, I created a user story map to structure and prioritize the design and development workflow.
The top row outlines the primary activities: "Ready," "Play," and "Review," representing the main stages of the user journey. Below this, the backbone of the narrative flow details step-by-step actions guiding users through the experience. Supporting this flow, I iteratively created and refined sketch wireframes, selecting those that best aligned with the design objectives.
The user tasks are organized into two rows: tasks achievable in a one-week sprint and additional tasks for a two-week timeline.
User Flowcharts
Following the user story map, I created five detailed user flowcharts to visualize key interactions within the app:
1. Choosing the type of game

3. Choose a difficulty level

2. Play a competitive TOEIC vocabulary speed game

4. Choose an answer

5. Check the game result

Mid-fi Wireframes
I designed five mid-fidelity wireframes based on the user flowcharts. These included a home screen where users can view the types of games available, a starting screen for the speed game, a screen for selecting a difficulty level, a screen for answering questions, and a game results screen.

UI Design Elements
Color Palette

Typography

Icons and Components


The Product
The final product reflects refinements made through an iterative process, incorporating a cohesive design system and branding. These changes enhanced the app's visual consistency and user experience.

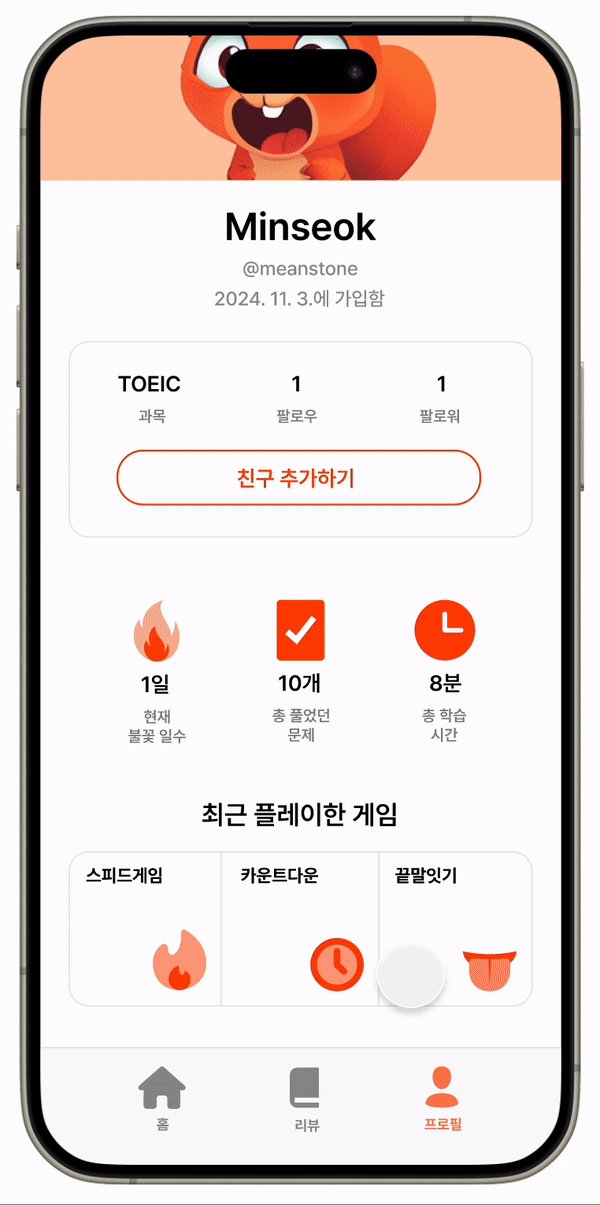
Home Screen
-
Users can view and select from available game types, including Speed Game and Countdown Game, through a clean and intuitive interface.
-
Each game type is accompanied by distinctive icons designed in harmony with the app's primary color palette for a cohesive UX.


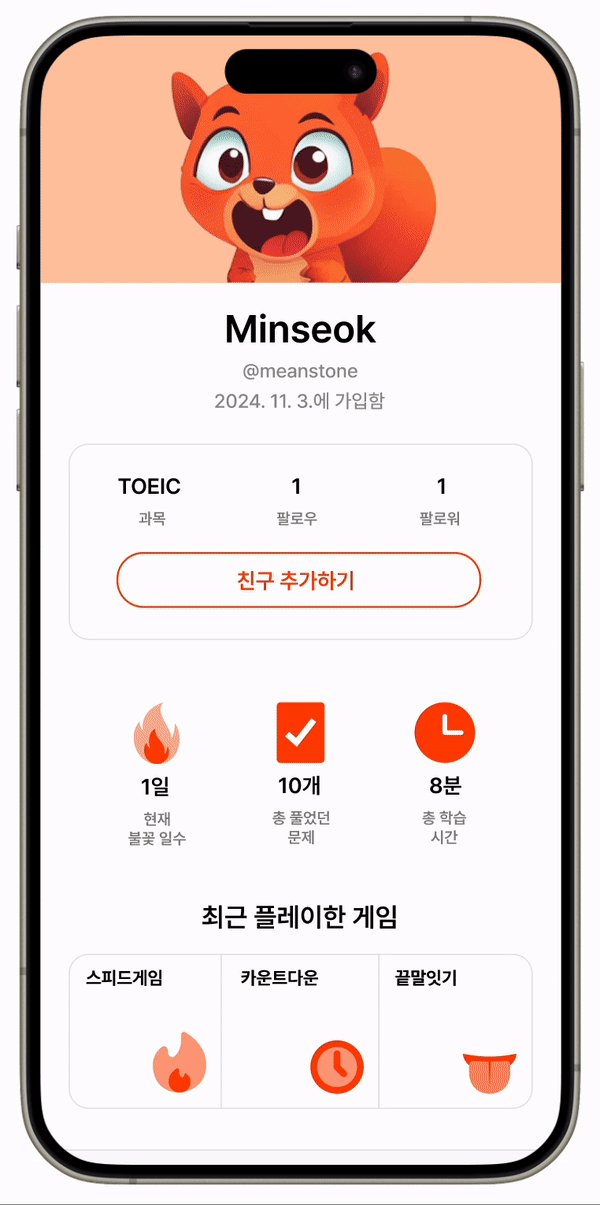
User Profile
-
Includes a Jammini mascot profile at the top, creating a welcoming and encouraging atmosphere.
-
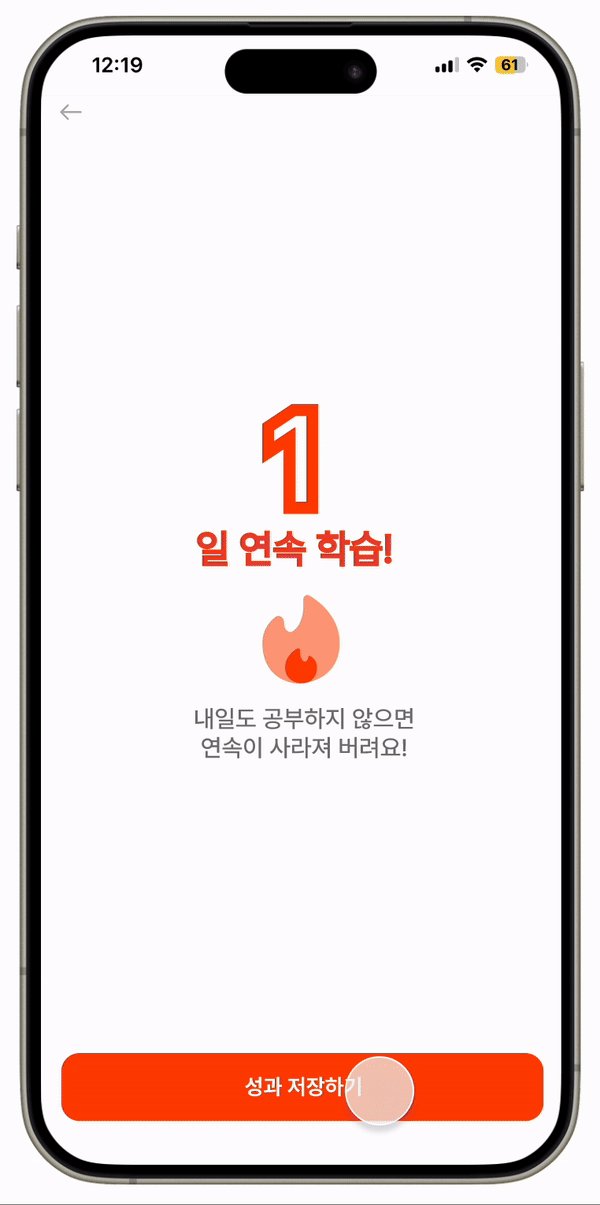
Features a personalized progress dashboard that tracks streaks, combos, and total time spent learning, giving users a clear sense of their achievements and consistency.
Question Review
-
Enables users to revisit and retry questions they answered incorrectly, offering targeted practice to strengthen weak areas.
-
Provides instant feedback and explanations, helping users reinforce their learning and track their progress over time.


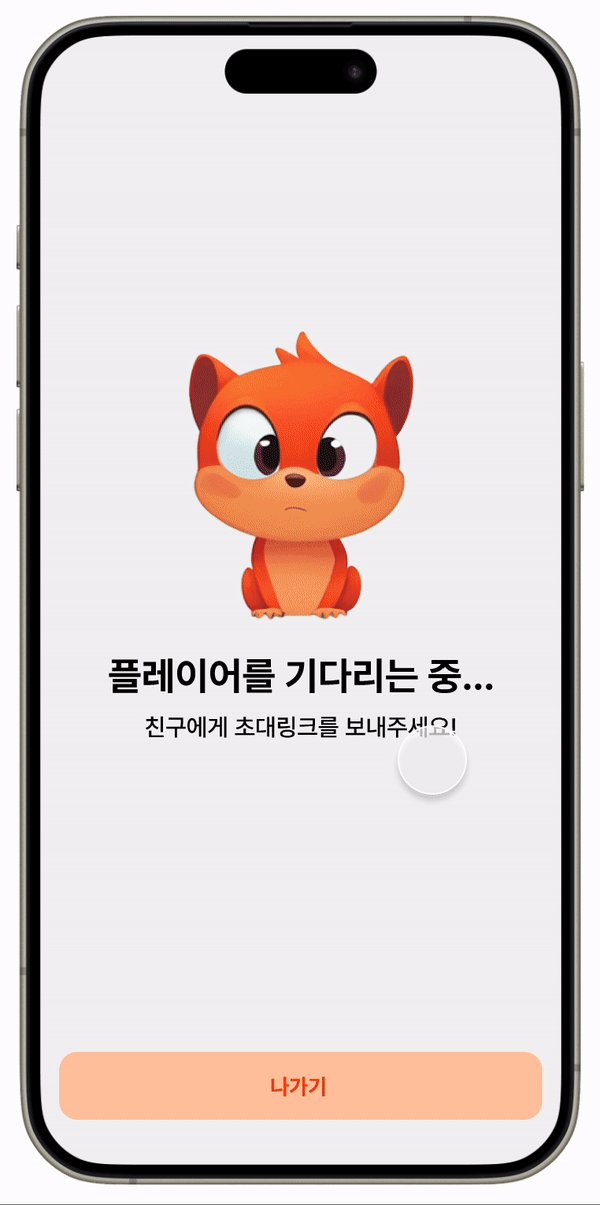
Speed Game
-
Users compete 1:1 in real-time, racing to solve TOEIC-style questions faster than their opponent. The first to answer all questions correctly wins the game.
-
Immediate feedback on correct and incorrect answers helps users learn as they play, while the competitive format keeps the experience engaging and motivating.
Demo Presentation
I led the demo presentation at BU's Spark! Demo Day, showcasing the final project to an audience of over 200, including industry professionals and qualified judges. During the demo session, I interacted with attendees and judges, offering insights into our app’s features, design choices, and overall user experience using our digital poster. The feedback was overwhelmingly positive, with many praising the playful yet intuitive interface and our mascot, Jammini, for adding a unique and approachable touch to the app.
The poster and presentation slides were designed by me.

Reflection
Working on Jammini was a journey of creativity, collaboration, and continuous growth. It challenged me to design an app that not only supports English learners in improving their exam readiness but also keeps them motivated through interactive and competitive game mechanics. Balancing user engagement with simplicity and clarity was a rewarding challenge, as was creating features that fostered social learning and friendly competition. This experience reinforced my belief in the power of design to make challenging tasks enjoyable and meaningful, while also strengthening my skills in crafting user-centered, goal-driven solutions.
The team plans to launch Jammini soon, and I look forward to seeing how it transforms TOEIC prep for learners in Korea!